このブログはConoHa WING上のWordpressで稼働しています。ただ、ConoHa WING固有の挙動も相まって、カスタマイズ中にいくつかトラブルに遭遇したので、備忘的にまとめておきます。今後、随時更新予定です。
CSS修正後、すぐに反映されない
拡張CSSへの追記や、スタイルシートの編集後にブラウザ上で出来栄えを確認してもうまく反映されない。記法のミスや記述元が違うのかとか、色々見てみたけど、そもそも変更後の内容がブラウザまで届いていない。
私の場合、原因はCSSのキャッシュだった。
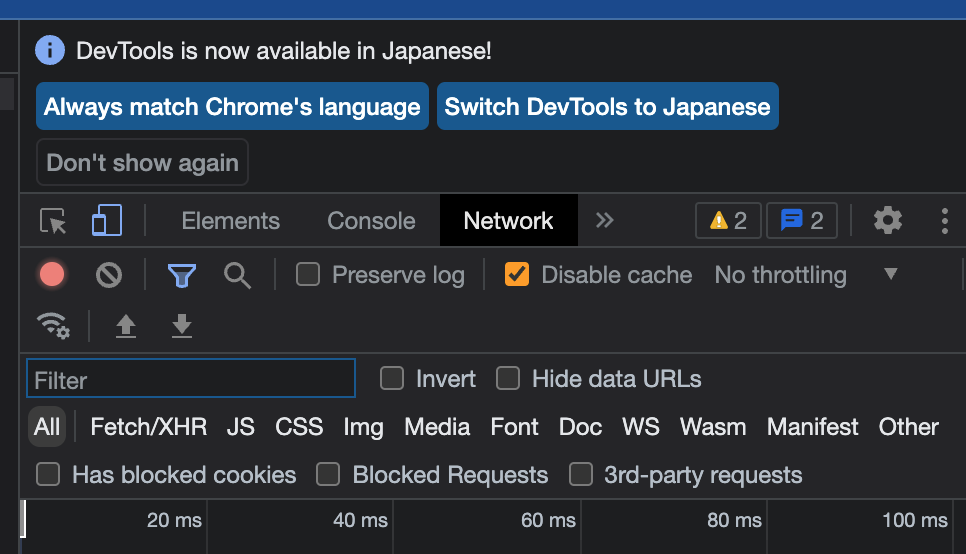
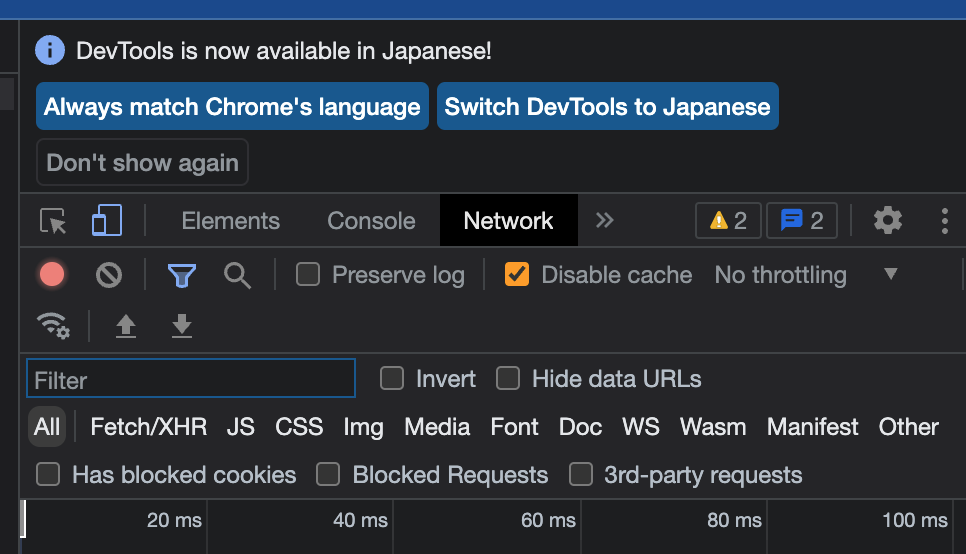
Chromeのデバッグモードでキャッシュを無効化できることを知った。以下のようにNetworkタブをクリックすると、Disable chaceなるチェックボックスがあるので、これを入れておく。

これで、随分反映されやすくなった(?)が、まだどこかのキャッシュを見てるのか、リロードしても反映されないことがある。ConoHa上でもキャッシュしているのか。
こちらのブログを参考に、ConoHa WINGのサイト管理のコンテントキャッシュ設定を探すも見つからず (2022/06/03時点)。場所変わった?
代わりに、Wordpressの設定に自動キャッシュクリアプラグインなるものを発見。

インストールボタンをポチッとしても、画面左下にメッセージが表示されてから特に変化なし。むむむ。
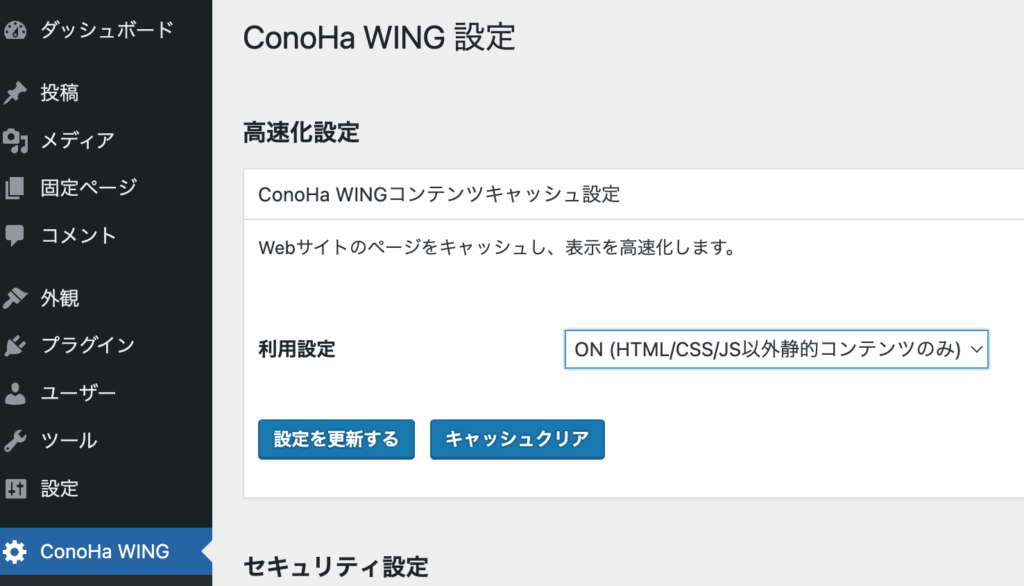
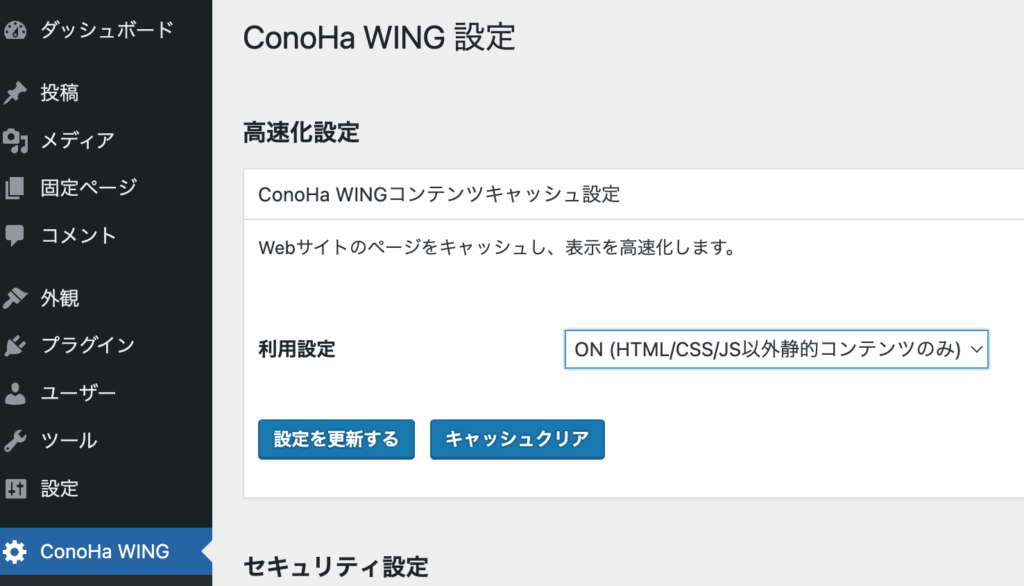
WordPress管理者側の設定を覗くと、キャッシュの設定を見つけた (元からあったかも…)。

上記のように設定して、しばらく様子を見てみる。
拡張CSSの保存時にエラー
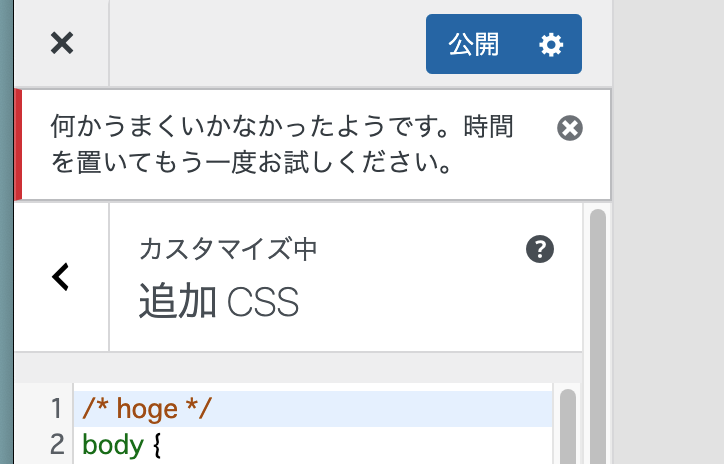
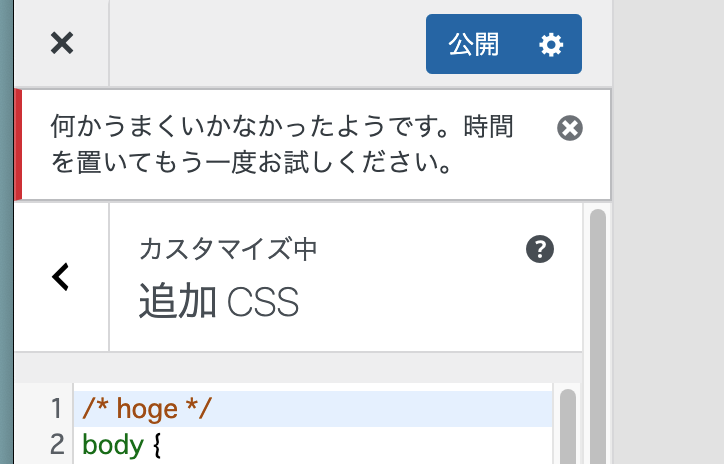
フォームにCSS追記したりするとたまに以下のようなメッセージが出て、保存(公開)されない。常にではなく、CSS内にコメント行 (ex. /* xxx */) を入れたり、構文エラーだと発生する。

これはConoHa WINGのWAF設定をOFFにすると回避できた。下の図の設定 (キャプ図ではONになっている)。

ガッツリと追記する時とかは、もうOFFにしておいて、編集が終わったらONに戻す運用とする。セキュリティのためなのでやむなしだけど、ちょっと面倒。
スマホ閲覧時のメニューがいまいち
適用したスタイルはResponsiveだったものの、ミニ画面でのメニューのデザインがいまいち。こちらの記事を見て、「WP Responsive Menu」プラグインを入れてみる。
画面の上部 (Header領域の上) に帯が表示され、Menuアイコンが表示されるようになった。逆に、スタイルテンプレート上で表示しているMenuはミニ画面の時に非表示にしておく。

参考サイト